Creating a design system for a global pharma giant.
Bayer is one of the world’s largest life sciences companies with over 100,000 employees. They needed to re-platform 1,600 websites spanning 170 of their Consumer Health brands, with household names such as Alka-Seltzer, Rennie, and Berocca. Each market had its own brands, agencies and unique set of requirements. The task was to create an easy-to-use design system that was scaleable, accessible, and provided brands the flexibility they needed. I led the Design and Production teams for the design, build, implementation, and rollout phases of the Consumer Health Design System.
Pitch presentation / Design lead / Component based Design System Creation / Stakeholder interviews / UI & Pattern Audit / Stakeholder engagement and management /Design system advocacy and governance /Design Iteration / Training rollout / Design documentation / Global multi-discipline team / Figma / Sketch / Zeroheight / Jira/ Confluence
Overview.
Bayer had started building a design system, but the sites were slow to develop and lacked consistency. I undertook an initial audit and found it far too ambiguous. Brands and designers were simply interpreting it how they saw fit.
I was part of the team that flew to Germany to recommend we create a new set of responsive, accessible components, themeable for each brand. I delivered this project working in a large cross-functional, Global team. This involved building relationships and understanding the needs of a wide range of stakeholders, from Heads of Global platforms to offshore build agencies and development partners.
As an MVP, we would build out three brand sites, giving us the opportunity to iterate the system and prove value, before taking this to all markets.
Audit, system design and build.
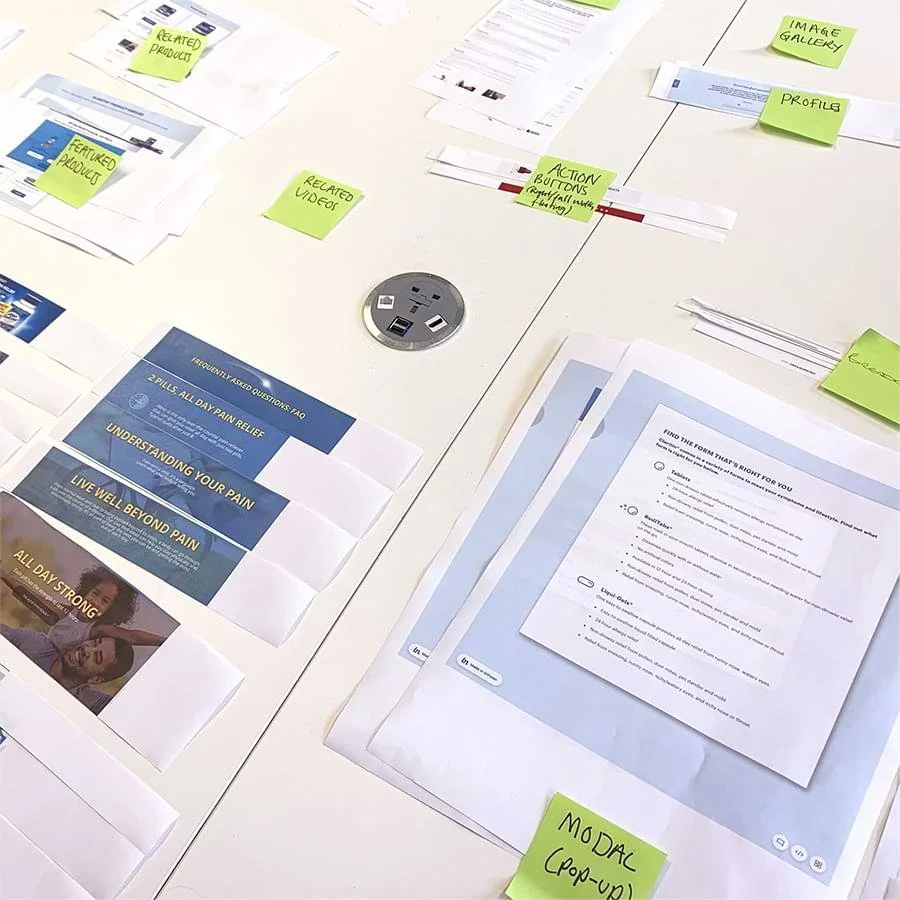
We carried out an audit of the existing designs to help us identify the types of patterns and components we would need to create, as well as the functionality required by each.
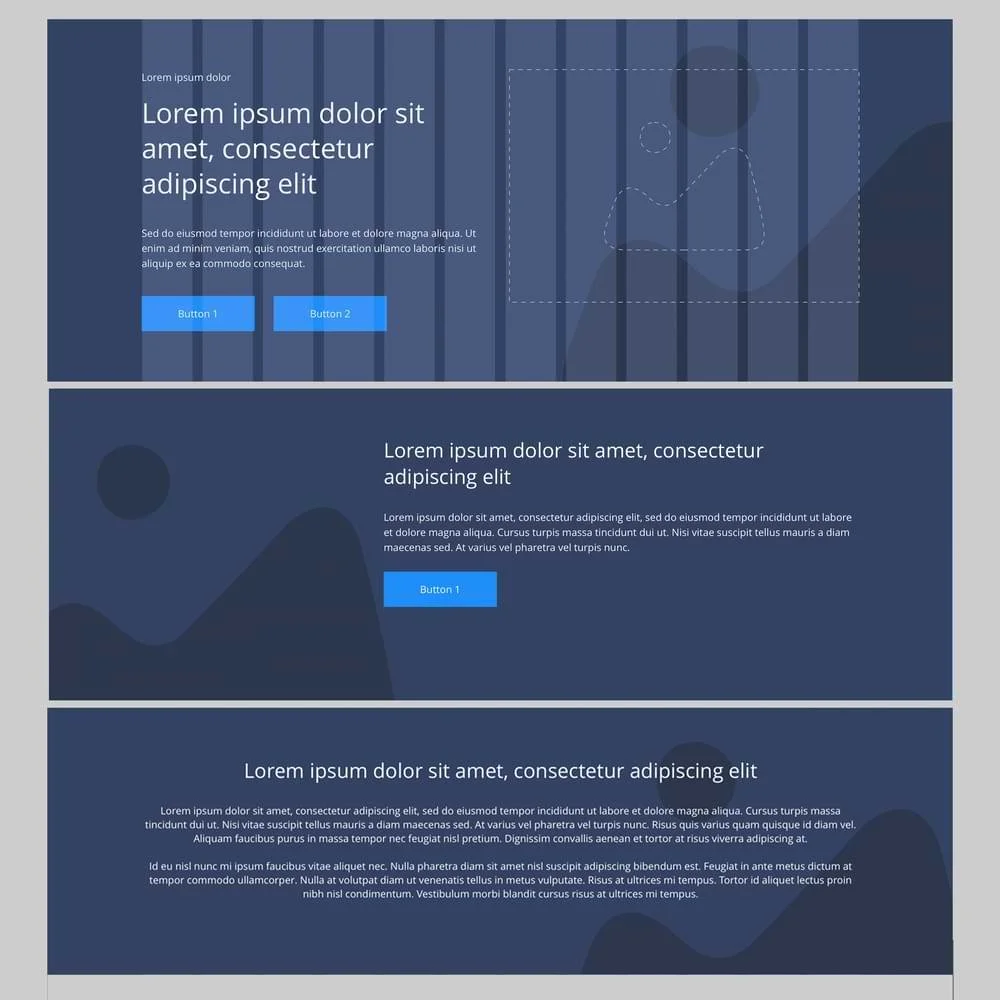
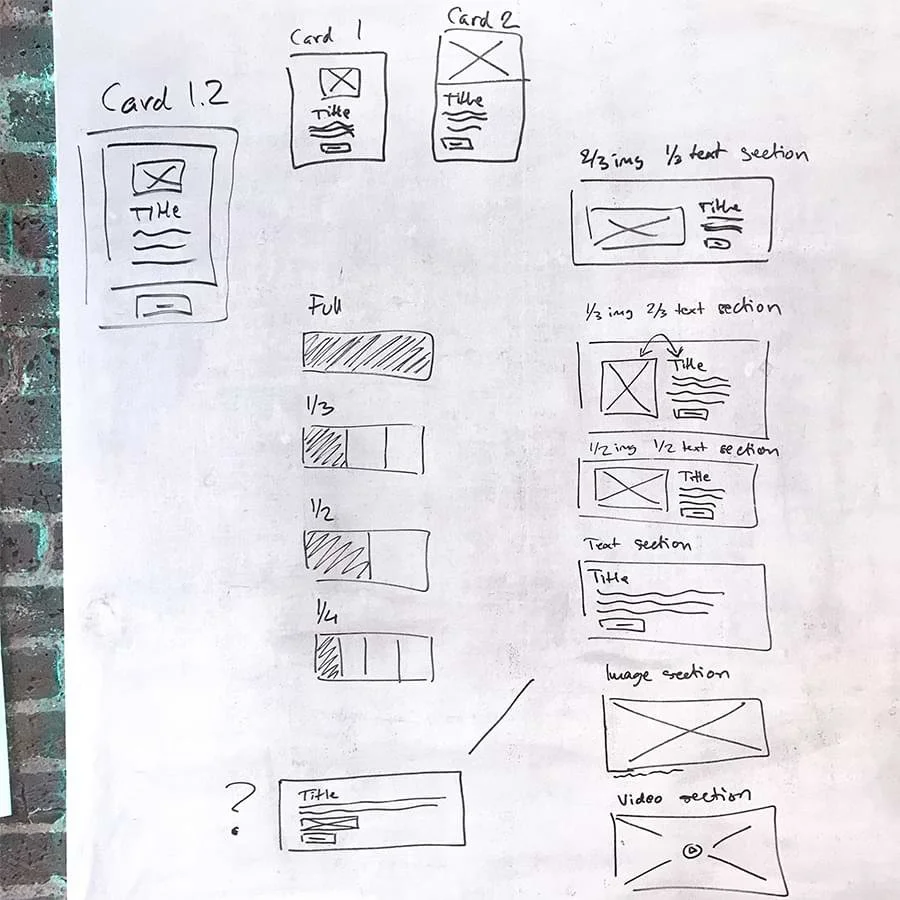
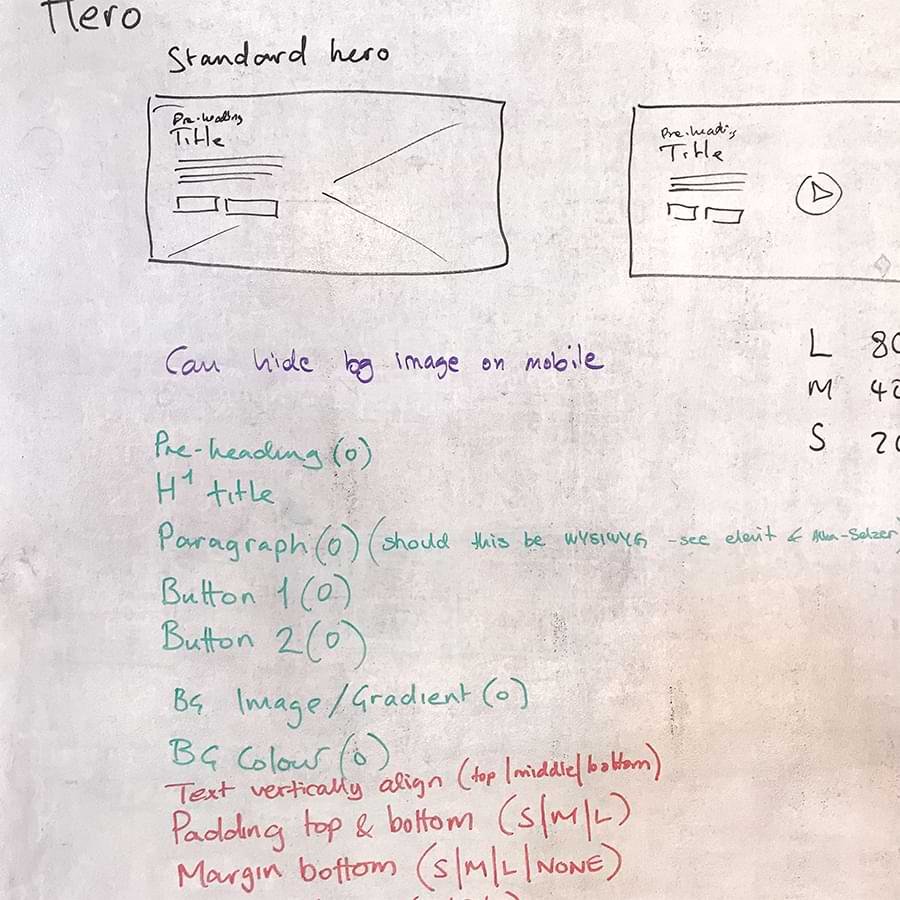
Using this we created a Primary Design System, composed of ready-to-use layout patterns and page templates for each type of content such as products and articles. All components and layout patterns were created in Sketch so we could ensure design agencies had these available as a starting point. We allowed for multi-brand theming through a user-friendly interface allowing for flexibility within guard rails.
Document and governance.
We produced a highly detailed Functional Design Specification (FDS) in Zero Height to act as a single source of truth. Aimed at design agencies, developers, and site builders, the information ranged from detailed implementation guidance to high-level usage advice.
This also contained accessibility guidance to ensure they stayed AA compliant, along with SEO, performance and build guidance.
As with all large systems, we evolved it based on our learnings. We worked in agile two week sprints and at the end of each sprint, I presented and demonstrated our progress to all key stakeholders.
Rollout.
A key factor in the success of this project was stakeholder management. Brands were constantly asking for bespoke features and I worked closely with my team to translate their ideas into solutions. I also worked with product owners to advise where creating unique features would potentially impact the usability of the system for the masses.
Post launch, we held a series of review and training workshops ensuring that all audiences understood the system and documentation. We also produced short, user-friendly videos to provide ongoing advice and support to the users.
Outcome.
50+
Languages implemented
437
Sites launched in 2 years
50%
Increased conversion
40%
Reduction in time to market
The MVP was a huge success and a global rollout followed swiftly. Over the months that followed, I advised brands and agencies on system usage and retained the role of design system guardian. This allowed me to assess the feasibility of new features before they impacted the system more widely.
The system has been a huge success and the project has won several awards and acclaim from industry peers and grows more by the day.
“I have worked with Darren over the past few years as we brought a master design system to life through our migration to a new CMS. During this time Darren has proved to be very passionate about his work and a key partner in our success. Throughout the project he provided great insight into how we can build, and live into, the design system. This included ensuring we stayed on track, suggesting alternative solutions when needed, and helping to train our users on the overall system. Through his guidance we successfully completed the build and migration and have been setup to continue that success in the future.
”